Akhirnya setelah pending berminggu-minggu, saya bisa membuat Part 2 dari post ini... Maaf atas penungguan yang lama ya ^^
Yup, sebelum Readers membaca post ini. Baca dulu post PART 1 dulu ya bila readers belum membacanya
PART 1 : http://firdaus-9-4.blogspot.com/2012/01/cara-membuat-templates-dari-internet.html
Sudah ? OK, kita langsung saja menuju topik utama :D
=====================================================
PERUBAHAN DASAR
Di perubahan dasar ini, kita hanya perlu menyesuaikan gadget yang masih ada supaya rapih di Rancangan > Elemen Laman
 |
| Elemen Laman |
Merasa cukup ? kita menuju ke langkah selanjutnya
PERUBAHAN TINGKAT LANJUT
Perlu diperhatikan, sebelum melakukan ini sangat disarankan untuk memback-up template terlebih dahulu, caranya sudah dijelaskan di PART 1
Apa saja yang ingin saya ubah pertama-tama ? Lihat gambar ini, nomornya menunjukkan poin ke berapa gadget akan dibahas.
 |
| Nomor tunggu |
Berikut yang kita bahas berdasarkan Nomor Tunggu
- Ticker Bar (Mungkin kita bisa gunakan sebagai tempat untuk menaruh postingan-postingan atau tag-tag favorit di Blog kita)
- Mengganti Background (Hanya untuk beberapa template yang menyediakannya)
- Membuat chat Box tersembunyi di kanan
- Mengubah Tab-tab di Blog
Mulai sekarang kita menuju ke Edit HTML yang bertempat di Rancangan > Edit HTML karena tulisan yang begitu banyak, akan membutuhkan waktu yang lumayan lama untuk bisa menemukan "line" yang kita cari, karena itu cara yang saya rekomendasikan adalah :
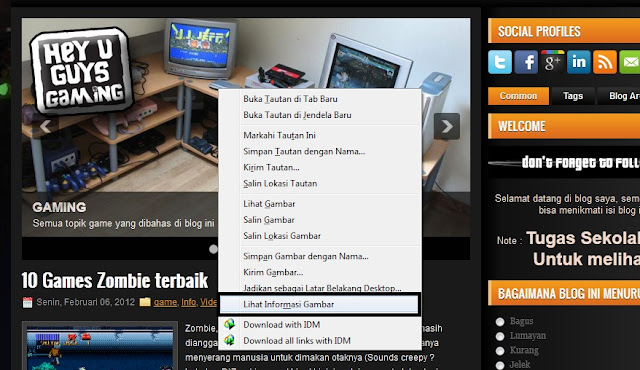
1. Klik kanan pada gambar yang ingin diedit dan pilih Lihat Informasi Gambar
2. Lihat URL gambar itu, dan copy URLnya
3. Buka Edit HTML, tekan CTRL+F (Untuk mencari suatu kata) dan Paste URL yang telah dikopi, dan Walaaa !
Yang di blok adalah salah satu line yang bisa kita edit
1. TICKER BAR
Setelah melakukan cara diatas, kita dapat melakukan pengeditan langsung
Lihatlah gambar berikut
 |
| Pusing ? Saya juga xD |
2. Mengganti Background
Yak, kita kembali lagi ke folder Template yang telah kita gunakan, kemudian. Cari saja gambar-gambar yang bentuknya mirip seperti ini :
Kemudian buatlah gambar yang ukurannya sama persis dengan gambar originalnya
Selesai ? Kita bisa langsung upload gambar itu :D
Simpan > Kemudian lihat perubahannya \^^/
3. Membuat chat Box tersembunyi di kanan
Langsung saja saya beri link menuju postingan teman saya :D
http://micounderground.blogspot.com/2011/02/cara-membuat-chatbox-tersembunyi-di.html
4. Mengubah Tab-Tab di Blog
OK, kita langsung saja
Kita ambil saja salah satu Tab yang masih default sebagai kata kunci
Di sini saya menggubakan kata "Parent Category" sebagai kata kunci
Kemudian menuju Edit HTML > CTRL+F > Langsung saja ketik Parent Category.. dan Walaa !
Kemudian kita bisa mulai mengedit
Simpan kemudian lihat Perubahanya \^^/
WARNING !!!
Do With You Own Risk ! Bila Readers lupa memback-up. Satu-satunya cara untuk mengembalikan template yang telah rusak itu adalah dengan meng-upload ulang template yang masih fresh from oven
OK, terima kasih atas perhatiannya, dan sampai jumpa lagi di kesempatan selanjutnya \^^/






















0 komentar:
Posting Komentar